| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 동적계획법
- 상속
- process.env
- 추상화
- 객체지향
- bfs
- mock
- package
- AOP
- 다형성
- 캡슐화
- 디자인 패턴
- PostgreSQL
- github
- MariaDB
- netlify
- 메모이제이션
- dfs
- 서브셋폰트
- dotenv
- DP
- CSS
- 클라우드
- GOF
- azure
- Solid
- git
- npm
- Java
- Secret
- Today
- Total
이것저것 해보기🌼
React를 사용하는 이유 본문

SSR (서버 사이드 렌더링) 과 CSR (클라이언트 사이드 렌더링)
SSR
표시되어야할 html 파일을 브라우저가 다운 받고, javascript 파일도 다운 받는다.
javascript 를 다운 받는 동안 이미 html 렌더링을 시작하기 때문에 웹페이지 표시가 빠르다.
사용자가 페이지를 이동했을때 해당 페이지의 html 파일을 다운받고, javascirpt 파일을 다운받는 과정이 반복된다.
렌더링은 빠르지만, 페이지 이동 시 마다 화면 깜박임이 생긴다.
CSR
사용자가 url 요청시 웹문서가 가지고 있는 모든 정보, 링크 페이지까지 한번에 다 받아온다.
초기 화면 로드가 느리지만, 그 뒤로 사이트를 돌아다닐때는 로드 과정이 없어 사용성이 좋다.
보통 로드가 될때 loading 임을 알려주는 화면이 먼저 표시되게 만든다.
링크를 이동할때 자바스크립트를 이용해 동적으로 화면을 바꿔주므로, index.html 문서가 가지고 있는 정보가 적다.
따라서 검색엔진이 웹사이트를 분석해서 내용들을 파악하여 검색 시에 제대로 뿌려주지 못할 수 있다.
SEO (검색 엔진 최적화)에 좋지 않다.
SPA (Single Page Application)
현재의 웹사이트는 실시간으로 많은 유저들의 인터랙션이 일어난다.
페이스북, 인스타그램, 유튜브 등 많은 서비스들은 화면 깜박임이 없이 부드럽게 동작하는 웹사이트의 개발을 필요로 했다.
이를 위한 프레임워크가 많이 생겨났고, 그 중에 리액트가 가장 성공적으로 자리를 잡았다.
리액트는 CSR 방식을 채택하였으며, SPA 구축을 가능하게 해준다.
초반에 표시되는 index.html 파일 이외에 html 문서는 없으며 index.html 파일의 내용을 자바스크립트를 이용해 재 렌더링해주는 방식으로 페이지를 구성한다.
페이지 별로 파일을 구성하는것이 아닌, 표시해주어야할 내용을 컴포넌트 형식으로 구성한다.
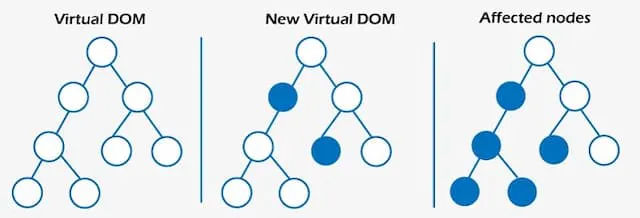
Virtual DOM (가상돔)
리액트는 가상돔이라는 형태로 웹 페이지 빌드 과정에서의 비용 문제를 줄인다.

데이터가 바뀌면 가상돔에 렌더링이 되고, 이전에 생긴 가상돔과 비교해서 바뀐 부분을 찾아(diffing) 바뀐 부분만 실제 돔에 적용(reconciliation)한다.
이와 같은 방식은 인터랙션에 의해 DOM에 변화가 생겼을 시 그때마다 Render Tree가 재생성되는 문제를 해결한다.
즉 매번 모든 요소의 스타일 계산, layout, repaint 과정까지 거칠 필요가 없어진다.
'FE > React' 카테고리의 다른 글
| Vite React 프로젝트 환경변수 설정방법 (.env) (1) | 2024.09.19 |
|---|---|
| Redux로 간단한 덧셈, 뺄셈 기능 만들기 (0) | 2024.05.13 |

