| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- process.env
- MariaDB
- 상속
- GOF
- git
- npm
- 서브셋폰트
- dotenv
- DP
- 캡슐화
- bfs
- 다형성
- azure
- Solid
- 추상화
- mock
- package
- netlify
- Java
- 동적계획법
- 메모이제이션
- dfs
- CSS
- github
- 디자인 패턴
- 객체지향
- PostgreSQL
- 클라우드
- AOP
- Secret
- Today
- Total
목록FE/유용한 정보들 (6)
이것저것 해보기🌼
 나만의 npm package 만들기
나만의 npm package 만들기
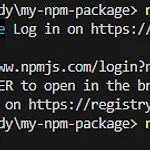
프로젝트마다 공통적으로 만들어쓰는 함수등은 npm 으로 패키지화하여 사용할 수 있다.(sleep 함수, 대소문자 변환 등등..) 1. npm 회원가입하기 2. VS Code에서 신규 package.json 만들기- 참고 : package.json documentation - 주의 : 내 npm version 에 맞는 도큐멘트를 잘 확인할 것https://docs.npmjs.com/cli/v10/configuring-npm/package-json package.json | npm DocsSpecifics of npm's package.json handlingdocs.npmjs.com 3. 해당 디렉토리에서 npm login 하기- 웹 화면으로 이동해서 인증하면 로그인 완료- npm whoami 로 확인 ..
https://codingapple.com/unit/nodejs-react-integration/
 Figma Dev Mode 사용하기 - 플랜 및 가격
Figma Dev Mode 사용하기 - 플랜 및 가격
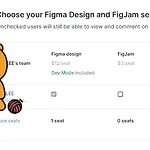
Figma 플랜 별 요금https://www.figma.com/ko-kr/pricing/ 요금제 및 가격 | FigmaFigma와 FigJam 요금제를 비교해 보세요. 기능(개발 모드 포함), 가격, 자주 묻는 질문을 살펴보세요.www.figma.com 회사 팀은 현재 Figma Professional 플랜을 사용중인데, 디자이너 1명과 어드민 1명까지 2개의 Design Seat를 보유중이다.Design seat은 한 계정당 한 달 15달러이고, 연간 구독시 조금 할인해줘서 한 달 12달러(연 144달러)이다. Dev Mode 요금 Design Full Seat가 아닌 일반 Visitor 멤버(개발자)가 Dev Mode 사용할 경우, 추가로 요금이 발생한다. 근데.. 오거니제이션, 엔터프라이즈 요금..
 도메인 등록하기 (+유료 및 무료 도메인 구매 사이트 리스트)
도메인 등록하기 (+유료 및 무료 도메인 구매 사이트 리스트)
무료 도메인 서비스https://www.freenom.com Freenom - A Name for EveryoneSorry, is not available. IMPORTANT NOTICE: Because of technical issues the Freenom application for new registrations is temporarily out-of-order. Please accept our apologies for the inconvenience. We are working on a solution and hope to resume operationswww.freenom.com 위 사이트에서 원하는 도메인을 입력하면 무료로 사용할수 있는지 확인할수 있다.내가 쓰려고한 것은 현재 무료 도메인은..
 개인 프로젝트 웹 어플리케이션 배포 사이트 총정리
개인 프로젝트 웹 어플리케이션 배포 사이트 총정리
간편하게 웹 콘솔에서 바로 내 사이트를 배포할수 있는 방법에 대해 알아보자. 1. firebasehttps://console.firebase.google.com/ 로그인 - Google 계정이메일 또는 휴대전화accounts.google.com 장점- firebase의 인증 등 다른 기능 사용 가능 2. netlifyhttps://www.netlify.com/ Scale & Ship Faster with a Composable Web Architecture | NetlifyRealize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web plat..

