| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- process.env
- dfs
- dotenv
- 캡슐화
- 객체지향
- 서브셋폰트
- PostgreSQL
- Java
- github
- azure
- git
- CSS
- 메모이제이션
- netlify
- 추상화
- 다형성
- 동적계획법
- MariaDB
- AOP
- DP
- package
- bfs
- Solid
- Secret
- 클라우드
- GOF
- npm
- mock
- 상속
- 디자인 패턴
- Today
- Total
목록FE (12)
이것저것 해보기🌼
 Vite React 프로젝트 환경변수 설정방법 (.env)
Vite React 프로젝트 환경변수 설정방법 (.env)
vite는 기본으로 dotenv를 사용해 환경변수 파일 (.env.local, .env.prod 등)을 가져오기 때문에,import dotenv/config 등을 선언할 필요가 없다. Vite에서 주의할 점은 보통의 node.js 나 create-react-app으로 만들어진 프로젝트처럼process.env를 사용하지 않고,import.meta.env 를 사용하는 것이다.또 변수명은 꼭 VITE_ 로 시작해야한다.(그렇지 않으려면 별도의 dotenv 설정을 해야함)위의 것들이 지켜지지 않으면 process not found 오류가 발생한다. https://ko.vitejs.dev/guide/env-and-mode ViteVite, 차세대 프런트엔드 개발 툴ko.vitejs.dev firebase con..
 나만의 npm package 만들기
나만의 npm package 만들기
프로젝트마다 공통적으로 만들어쓰는 함수등은 npm 으로 패키지화하여 사용할 수 있다.(sleep 함수, 대소문자 변환 등등..) 1. npm 회원가입하기 2. VS Code에서 신규 package.json 만들기- 참고 : package.json documentation - 주의 : 내 npm version 에 맞는 도큐멘트를 잘 확인할 것https://docs.npmjs.com/cli/v10/configuring-npm/package-json package.json | npm DocsSpecifics of npm's package.json handlingdocs.npmjs.com 3. 해당 디렉토리에서 npm login 하기- 웹 화면으로 이동해서 인증하면 로그인 완료- npm whoami 로 확인 ..
https://codingapple.com/unit/nodejs-react-integration/
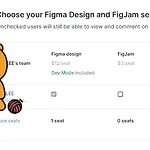
 Figma Dev Mode 사용하기 - 플랜 및 가격
Figma Dev Mode 사용하기 - 플랜 및 가격
Figma 플랜 별 요금https://www.figma.com/ko-kr/pricing/ 요금제 및 가격 | FigmaFigma와 FigJam 요금제를 비교해 보세요. 기능(개발 모드 포함), 가격, 자주 묻는 질문을 살펴보세요.www.figma.com 회사 팀은 현재 Figma Professional 플랜을 사용중인데, 디자이너 1명과 어드민 1명까지 2개의 Design Seat를 보유중이다.Design seat은 한 계정당 한 달 15달러이고, 연간 구독시 조금 할인해줘서 한 달 12달러(연 144달러)이다. Dev Mode 요금 Design Full Seat가 아닌 일반 Visitor 멤버(개발자)가 Dev Mode 사용할 경우, 추가로 요금이 발생한다. 근데.. 오거니제이션, 엔터프라이즈 요금..
 도메인 등록하기 (+유료 및 무료 도메인 구매 사이트 리스트)
도메인 등록하기 (+유료 및 무료 도메인 구매 사이트 리스트)
무료 도메인 서비스https://www.freenom.com Freenom - A Name for EveryoneSorry, is not available. IMPORTANT NOTICE: Because of technical issues the Freenom application for new registrations is temporarily out-of-order. Please accept our apologies for the inconvenience. We are working on a solution and hope to resume operationswww.freenom.com 위 사이트에서 원하는 도메인을 입력하면 무료로 사용할수 있는지 확인할수 있다.내가 쓰려고한 것은 현재 무료 도메인은..
 NotoSansKR 폰트 경량화하기 (서브셋 폰트 공유)
NotoSansKR 폰트 경량화하기 (서브셋 폰트 공유)
웹페이지의 리소스가 늘어나다보면 폰트를 불러오는 용량도 네트워크 비용을 많이 잡아먹는 경우가 생긴다.이때는 폰트를 woff로 경량화하거나, 거기에서 추가로 서브셋 폰트로까지 경량화를 해주면 좋다. NotoSans 폰트는 자주 쓰이는 웹 폰트이지만 생각보다 큰 용량을 갖고 있기 때문에, 서브셋 폰트라고 하는 경량화 폰트로 쓰는 경우가 많다.서브셋 폰트는 한국어에서 거의 쓰이지 않는 문자집합을 제외한 폰트를 말한다. 서브셋 폰트를 만드는 방법에는 몇가지가 있는데, 그중에 fonttools 라는 파이썬 라이브러리를 사용하는 방법을 공유한다. fonttools 다운로드https://github.com/fonttools/fonttools GitHub - fonttools/fonttools: A library to..
 개인 프로젝트 웹 어플리케이션 배포 사이트 총정리
개인 프로젝트 웹 어플리케이션 배포 사이트 총정리
간편하게 웹 콘솔에서 바로 내 사이트를 배포할수 있는 방법에 대해 알아보자. 1. firebasehttps://console.firebase.google.com/ 로그인 - Google 계정이메일 또는 휴대전화accounts.google.com 장점- firebase의 인증 등 다른 기능 사용 가능 2. netlifyhttps://www.netlify.com/ Scale & Ship Faster with a Composable Web Architecture | NetlifyRealize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web plat..
1. 설치creat-react-app 으로 시작하기npm create-react-app my-redux-project typescriptnpm install redux --save 2. 간단한 덧셈, 뺄셈 기능 만들기- index.tsximport React from 'react';import ReactDOM from 'react-dom/client';import './index.css';import App from './App';import reportWebVitals from './reportWebVitals';import { createStore } from 'redux';import counter from './reducers';const root = ReactDOM.createRoot( doc..
 무료 파비콘, 아이콘 이미지 다운로드 사이트
무료 파비콘, 아이콘 이미지 다운로드 사이트
https://icon-icons.com/ko/ 무료 아이콘 SVG, PNG, ICO 또는 ICNS검색 새로운 Iconsets Planets Business management Business icons Music Instruments DIY and Crafts Linance Morning Routine Productivity Success illustrationicon-icons.com
 React를 사용하는 이유
React를 사용하는 이유
SSR (서버 사이드 렌더링) 과 CSR (클라이언트 사이드 렌더링) SSR표시되어야할 html 파일을 브라우저가 다운 받고, javascript 파일도 다운 받는다.javascript 를 다운 받는 동안 이미 html 렌더링을 시작하기 때문에 웹페이지 표시가 빠르다.사용자가 페이지를 이동했을때 해당 페이지의 html 파일을 다운받고, javascirpt 파일을 다운받는 과정이 반복된다.렌더링은 빠르지만, 페이지 이동 시 마다 화면 깜박임이 생긴다. CSR사용자가 url 요청시 웹문서가 가지고 있는 모든 정보, 링크 페이지까지 한번에 다 받아온다.초기 화면 로드가 느리지만, 그 뒤로 사이트를 돌아다닐때는 로드 과정이 없어 사용성이 좋다.보통 로드가 될때 loading 임을 알려주는 화면이 먼저 표시되게 ..
