| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- dotenv
- azure
- CSS
- npm
- PostgreSQL
- 객체지향
- Java
- 디자인 패턴
- AOP
- dfs
- 다형성
- bfs
- process.env
- 메모이제이션
- DP
- 동적계획법
- 서브셋폰트
- netlify
- package
- 클라우드
- GOF
- Secret
- git
- 추상화
- Solid
- github
- MariaDB
- 상속
- mock
- 캡슐화
- Today
- Total
이것저것 해보기🌼
firebase로 웹 어플리케이션 배포하기 본문
1. firebase console 접속
https://console.firebase.google.com/
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
2. 새 프로젝트 추가 및 웹 앱 추가

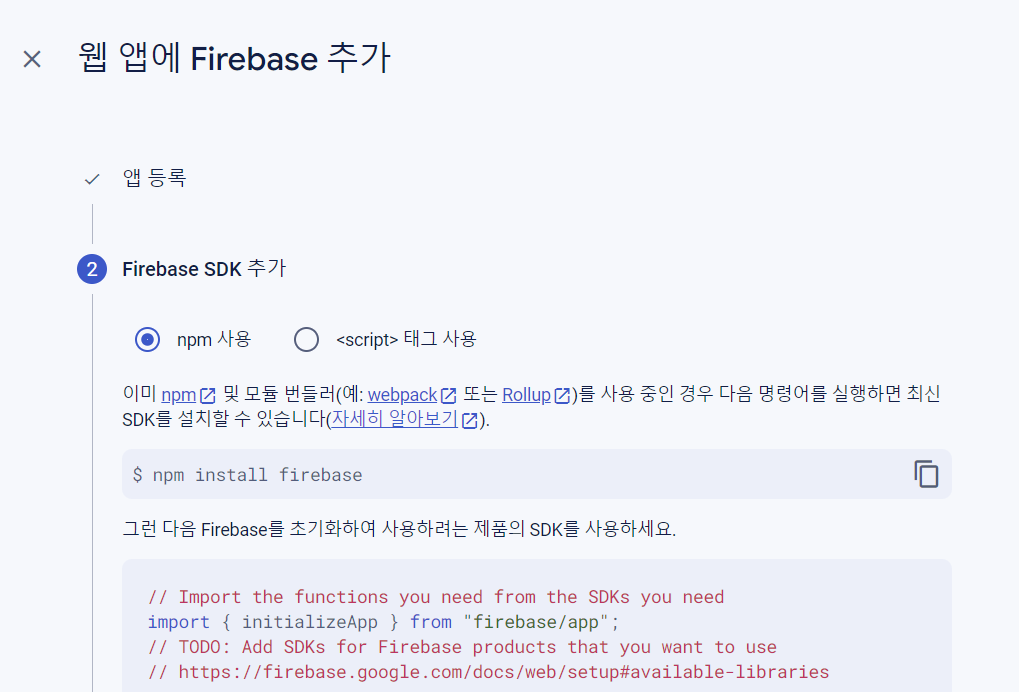
3. 내 코드에 firebase SDK 추가
먼저 firebase를 설치한다.
npm i firebase
안내페이지에 나와있는대로, 아래 코드를 복사하여 내 프로젝트 코드에 추가해준다.

나의 경우에는 firebase.js를 만들어서 프로젝트 폴더 최상단에 추가하고,
맨 마지막에 해당 app을 아래와 같이 밖에서 쓸수 있게 만들어주었다.
export default app;
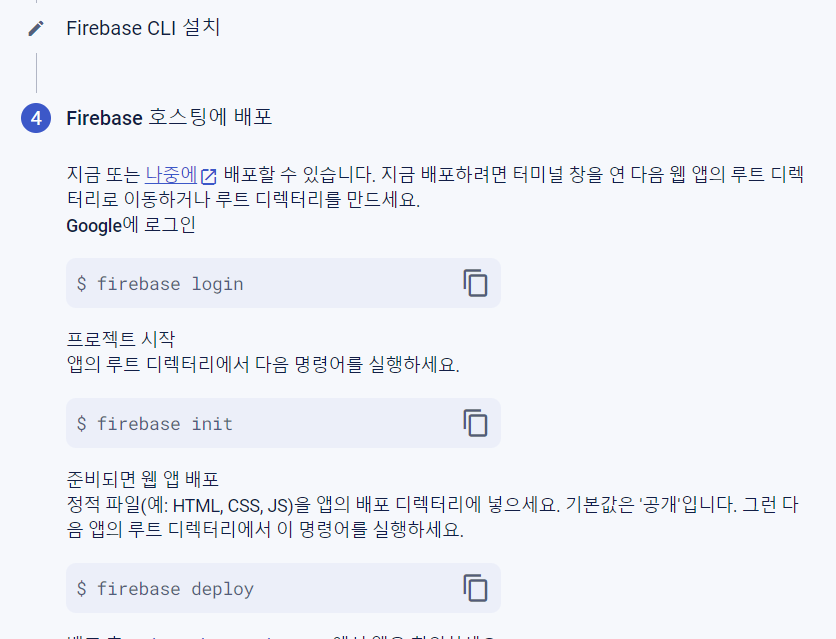
4. 배포하기
나머지 가이드를 따라서 firebase-tools 를 설치하고,
npm install -g firebase-tools
배포 명령어를 따라서 치면 배포 끝

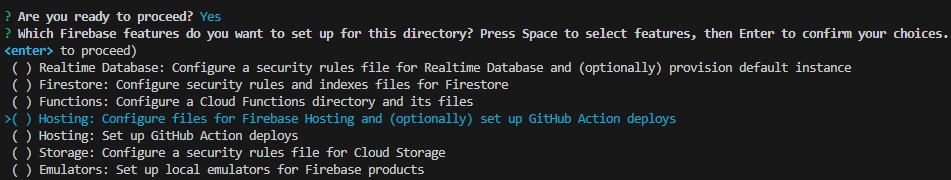
※ 주의할 점은 frontend 코드는 항상 빌드를 해주고 그것을 배포해야하기 때문에, 아래 명령어를 firebase init 전에 먼저 입력한다.
npm run build
배포할때의 옵션들은 여러가지가 있다.

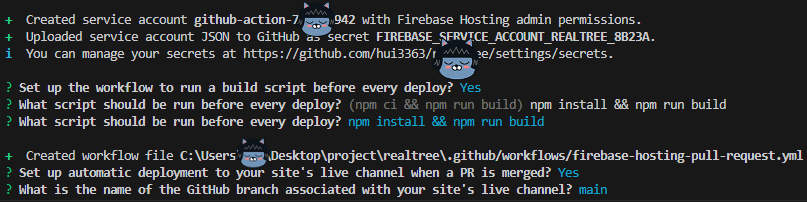
github actions를 이용하기 때문에 github 로그인 인증을 한번 해줘야한다.

배포 전 script 는 `npm install && npm run build`로 하고
main 브랜치에 머지시 자동배포되도록 설정했다.
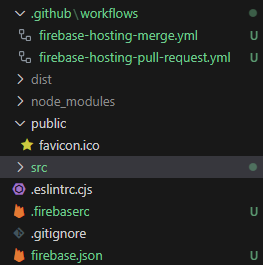
이렇게 하면 github 자동배포를 위한 yml 파일 등이 새로 만들어진다.

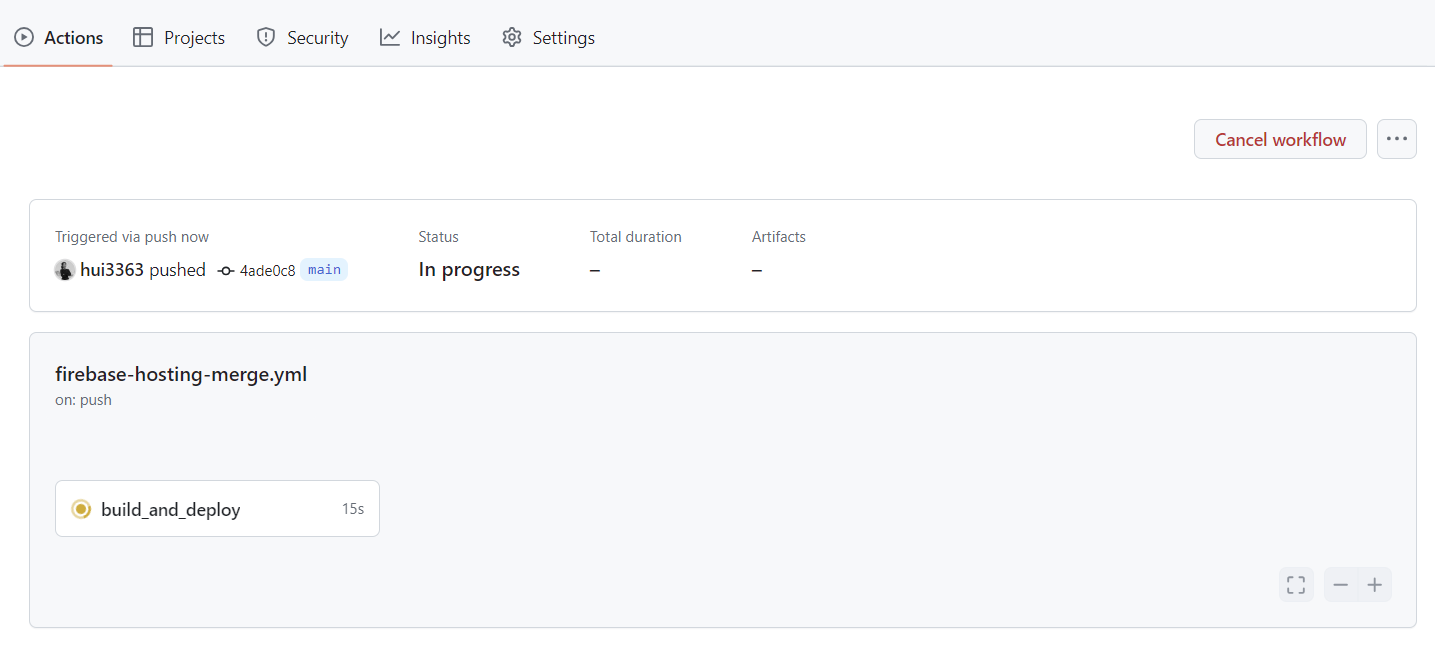
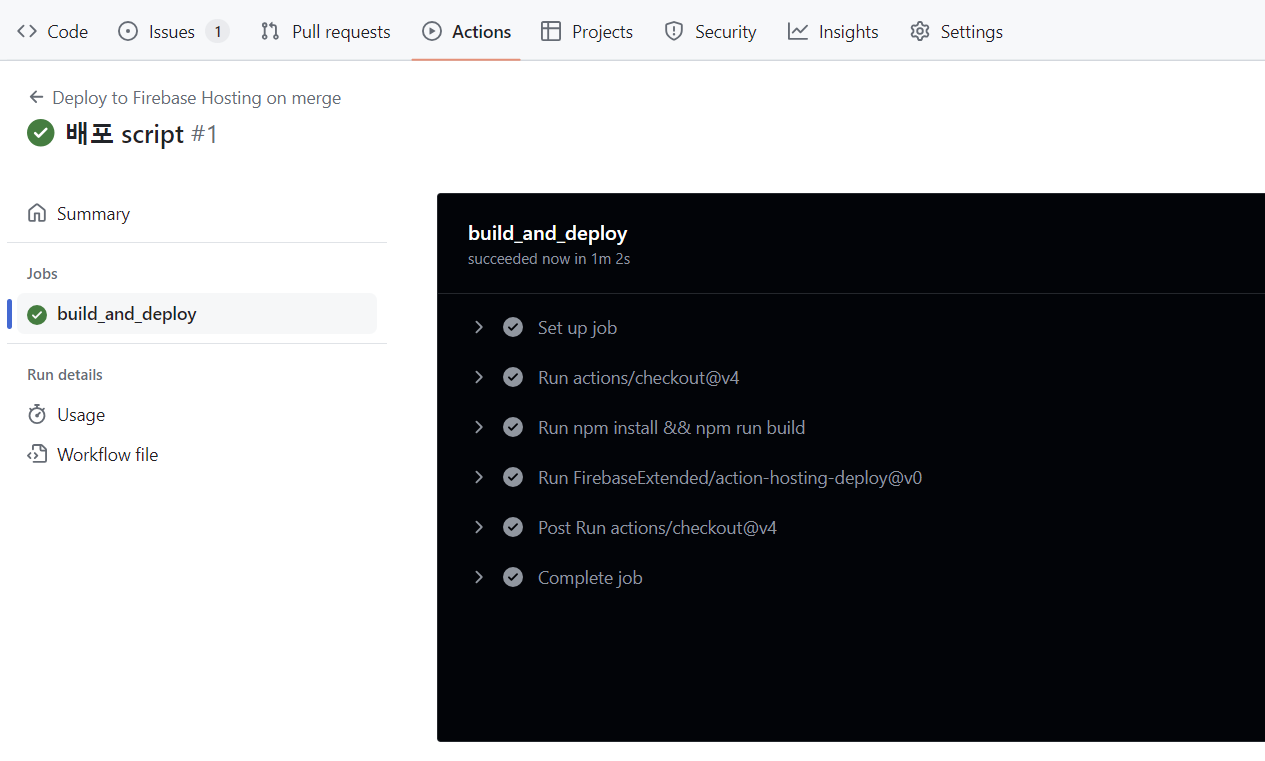
지금까지의 수정사항을 main 브랜치로 push 해보면 github action에서 배포과정이 시작되는걸 볼 수 있다.


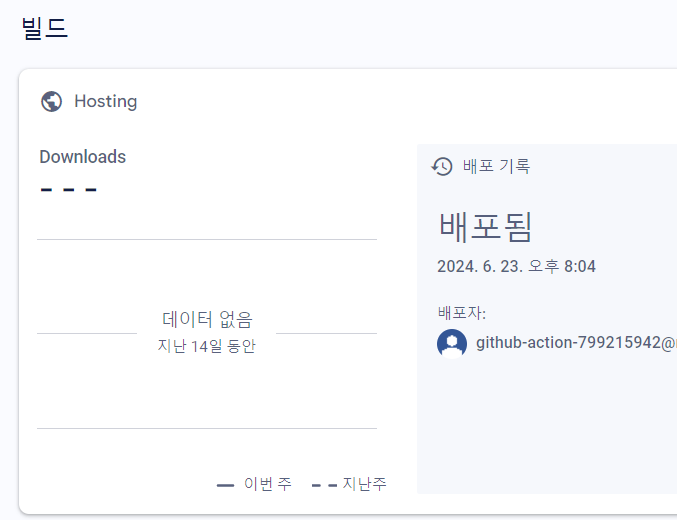
firebase console에서 배포된 사이트 주소를 확인하고 접속해본다.

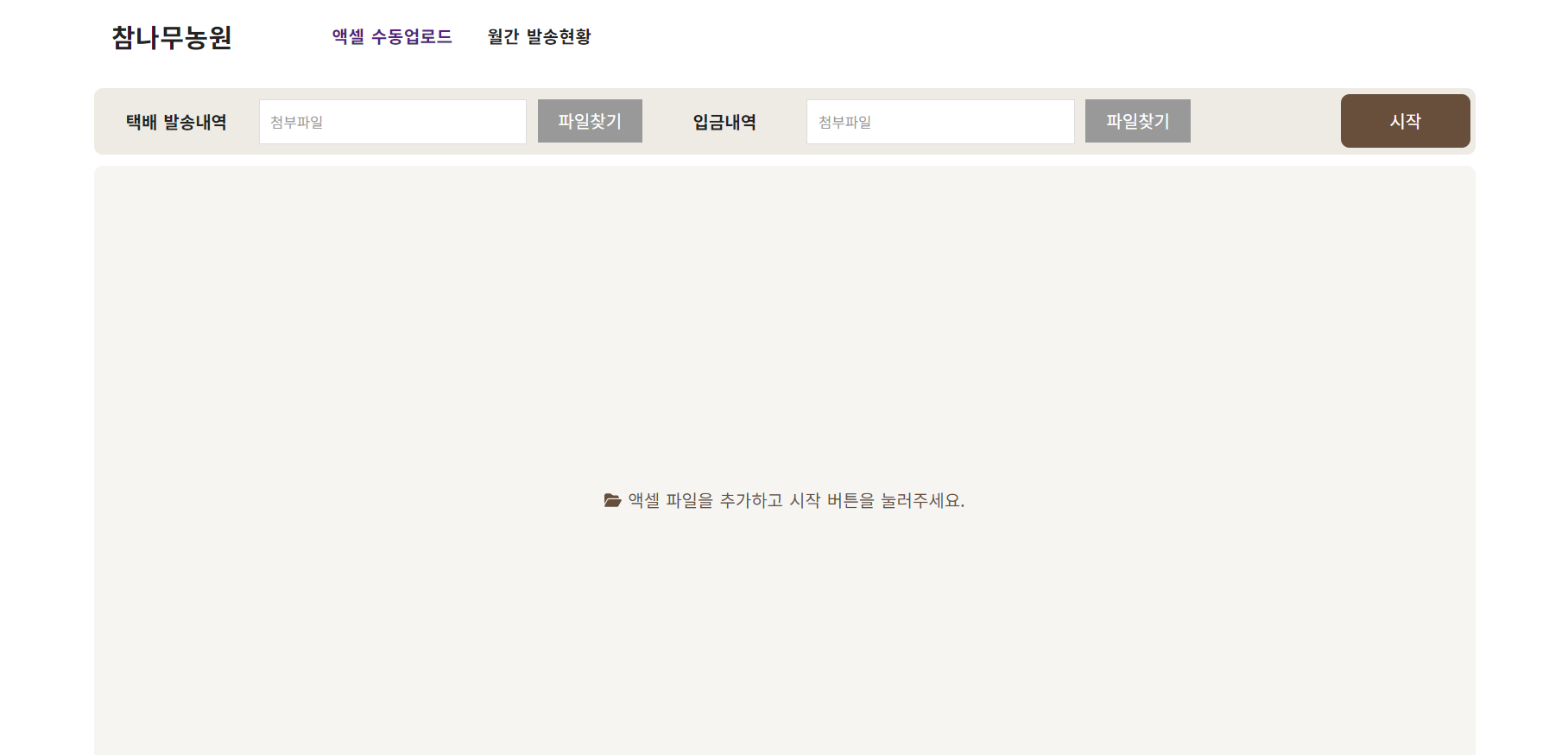
정상적으로 만들어진 것을 확인했다.
다음번에는 firebase를 활용한 로그인 기능을 구현해볼 예정이다.

'프로젝트 > 참나무농원' 카테고리의 다른 글
| puppeteer : Could not find Chrome 에러 해결 (0) | 2024.10.04 |
|---|---|
| Firebase Functions 시작 및 배포 (0) | 2024.09.20 |
| dotenv로 .env 설정 및 Github Actions에 secret 추가하기 (MariaDB 접속정보) (1) | 2024.09.12 |
| 크롤링 모듈 선택 - axios+cheerio / Selenium / beautifulsoup / scrapy / puppeteer (0) | 2024.08.28 |
| [React] firebase 회원가입/로그인 구현하기 (이메일, 비밀번호 사용) (0) | 2024.06.23 |



