| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- process.env
- 객체지향
- 서브셋폰트
- 추상화
- package
- 디자인 패턴
- 다형성
- MariaDB
- mock
- github
- CSS
- azure
- AOP
- Secret
- GOF
- netlify
- Java
- 상속
- PostgreSQL
- bfs
- Solid
- DP
- git
- dotenv
- 클라우드
- npm
- 동적계획법
- 캡슐화
- dfs
- 메모이제이션
- Today
- Total
이것저것 해보기🌼
Firebase Functions 시작 및 배포 본문
현재 진행중인 프로젝트에서는 백엔드에서 구현할 기능 자체가 무거운 편은 아니다.
따라서 백엔드를 별도의 Node.js로 만들기 보다는 Firebase Cloud Functions를 이용해 서버리스로 만들고자 한다.
기존 프로젝트 (React) 코드에서 별도로 functions 폴더를 사용해 Firebase Functions 코드를 관리할 것이다.
(별도의 git 저장소까지 필요가 없는 간단한 함수 구현 목적이므로)
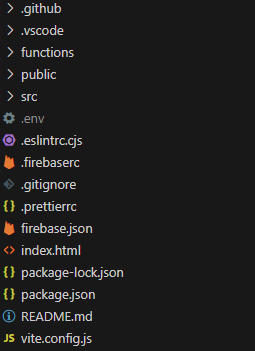
프로젝트 구조

이미 프론트엔드에서 firebase 인증과 firestore를 사용중이어서 firebase 설정이 되어있는 상태다.
이 상태에서 firebase init을 통해 Functions만 추가로 설정할 수 있다.
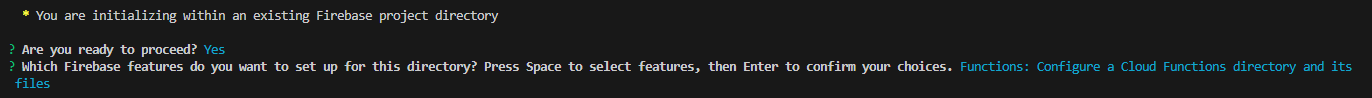
> firebase init
> Functions 만 추가 선택

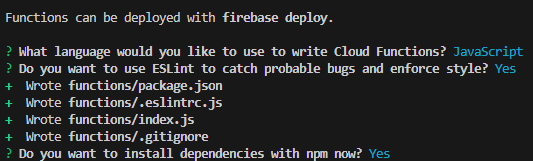
> javascript 사용
> eslint 는 사용하려고 했는데 귀찮아지는 것들이 많아서 결국 제거했다

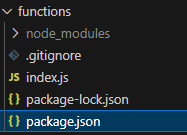
기본적으로 functions 라는 폴더에 만들어주는데, 다른 폴더를 사용하면 firebase.json 설정 등을 바꿔주면 된다.
자동으로 수정된 firebase.json 파일에 "functions" 관련 설정이 추가되었다.
firebase.json
{
"hosting": {
"public": "dist",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
functions 폴더를 보면 별도의 package.json 으로 관리되는데 main 시작점은 index.js 임을 알 수 있고
각족 배포, 로그 확인, 로컬 빌드 등 npm 실행 기능이 들어가 있다.

{
"name": "functions",
"description": "Cloud Functions for Firebase",
"scripts": {
"serve": "firebase emulators:start --only functions",
"shell": "firebase functions:shell",
"start": "npm run shell",
"deploy": "firebase deploy --only functions",
"logs": "firebase functions:log"
},
"engines": {
"node": "18"
},
"main": "index.js",
"dependencies": {
"cors": "^2.8.5",
"express": "^4.21.0",
"firebase-admin": "^12.1.0",
"firebase-functions": "^5.0.0"
},
"devDependencies": {
"firebase-functions-test": "^3.1.0"
},
"private": true
}
hello, world 함수 만들기
const functions = require('firebase-functions')
exports.helloWorld = functions.https.onRequest((request, response) => {
response.send('Hello from Firebase!')
})
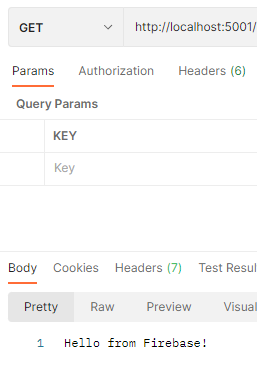
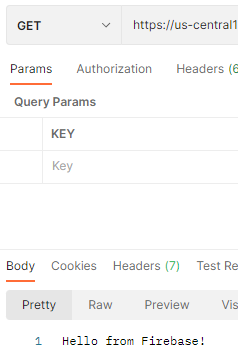
index.js에서 이렇게 간단히 테스트 코드 작성 후,
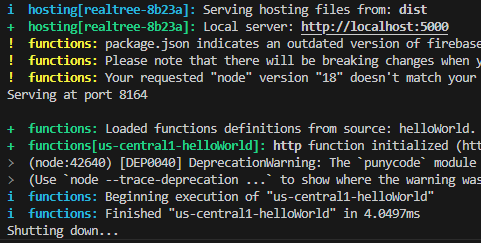
firebase serve 혹은 npm run serve 로 로컬 테스트가 가능하다.


배포하기
별다른 이상이 없다면 배포 테스트를 진행한다.
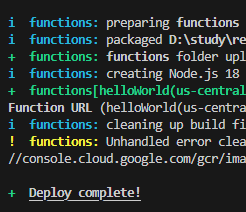
> firebase deploy --only functions 혹은 npm run deploy 실행

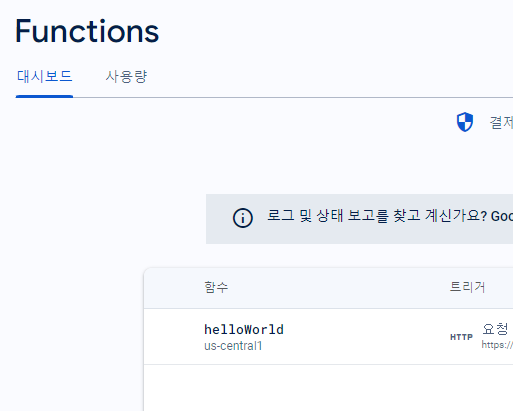
배포가 성공적으로 완료되면 콘솔에서 확인해본다.

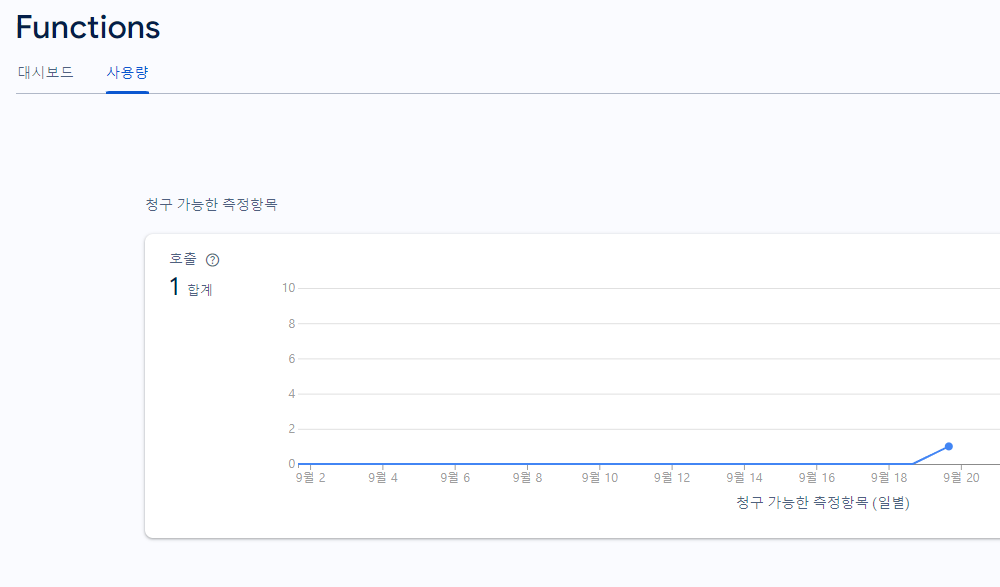
이제 해당 url로 요청이 잘 가는지 확인하고 사용량 탭에서 요청횟수를 확인한다.


'프로젝트 > 참나무농원' 카테고리의 다른 글
| puppeteer : Could not find Chrome 에러 해결 (0) | 2024.10.04 |
|---|---|
| dotenv로 .env 설정 및 Github Actions에 secret 추가하기 (MariaDB 접속정보) (1) | 2024.09.12 |
| 크롤링 모듈 선택 - axios+cheerio / Selenium / beautifulsoup / scrapy / puppeteer (0) | 2024.08.28 |
| [React] firebase 회원가입/로그인 구현하기 (이메일, 비밀번호 사용) (0) | 2024.06.23 |
| firebase로 웹 어플리케이션 배포하기 (0) | 2024.06.23 |



