| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 메모이제이션
- netlify
- 동적계획법
- 객체지향
- 클라우드
- MariaDB
- bfs
- 상속
- DP
- Solid
- 다형성
- npm
- CSS
- package
- azure
- 추상화
- GOF
- 디자인 패턴
- process.env
- AOP
- dotenv
- dfs
- mock
- 캡슐화
- git
- Java
- PostgreSQL
- github
- Secret
- 서브셋폰트
- Today
- Total
목록분류 전체보기 (86)
이것저것 해보기🌼
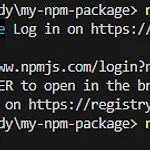
 나만의 npm package 만들기
나만의 npm package 만들기
프로젝트마다 공통적으로 만들어쓰는 함수등은 npm 으로 패키지화하여 사용할 수 있다.(sleep 함수, 대소문자 변환 등등..) 1. npm 회원가입하기 2. VS Code에서 신규 package.json 만들기- 참고 : package.json documentation - 주의 : 내 npm version 에 맞는 도큐멘트를 잘 확인할 것https://docs.npmjs.com/cli/v10/configuring-npm/package-json package.json | npm DocsSpecifics of npm's package.json handlingdocs.npmjs.com 3. 해당 디렉토리에서 npm login 하기- 웹 화면으로 이동해서 인증하면 로그인 완료- npm whoami 로 확인 ..
https://codingapple.com/unit/nodejs-react-integration/
웹 크롤링은 조직적, 자동화된 방법으로 월드 와이드 웹을 탐색하는 것을 말한다.내가 개발하는 것은 크롤링보다는 필요한 데이터만 특정 사이트에서 가져오는 것이므로, 웹 스크래핑이 더 적절한 표현이다. 아무튼 모듈에는 다양한 선택지가 있다. - axios + cheerio- selenium- beautifulsoup- scrapy- puppeteer 이중에 파이썬에 최적화된 selenium, beautifulsoup, scrapy는 제외하고node.js로 개발하고 있기 때문에 puppeteer를 사용하기로 했다.puppeteer도 파이썬 크롤링 모듈처럼 다양한 기능을 제공하기 때문에 좋은 선택지가 될 수 있다.크롬 브라우저 DevTools 팀에서 만들었기 때문에 개발자도구를 사용하여 편리한 개발이 가능하다...
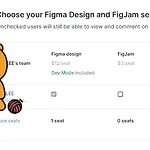
 Figma Dev Mode 사용하기 - 플랜 및 가격
Figma Dev Mode 사용하기 - 플랜 및 가격
Figma 플랜 별 요금https://www.figma.com/ko-kr/pricing/ 요금제 및 가격 | FigmaFigma와 FigJam 요금제를 비교해 보세요. 기능(개발 모드 포함), 가격, 자주 묻는 질문을 살펴보세요.www.figma.com 회사 팀은 현재 Figma Professional 플랜을 사용중인데, 디자이너 1명과 어드민 1명까지 2개의 Design Seat를 보유중이다.Design seat은 한 계정당 한 달 15달러이고, 연간 구독시 조금 할인해줘서 한 달 12달러(연 144달러)이다. Dev Mode 요금 Design Full Seat가 아닌 일반 Visitor 멤버(개발자)가 Dev Mode 사용할 경우, 추가로 요금이 발생한다. 근데.. 오거니제이션, 엔터프라이즈 요금..
 도메인 등록하기 (+유료 및 무료 도메인 구매 사이트 리스트)
도메인 등록하기 (+유료 및 무료 도메인 구매 사이트 리스트)
무료 도메인 서비스https://www.freenom.com Freenom - A Name for EveryoneSorry, is not available. IMPORTANT NOTICE: Because of technical issues the Freenom application for new registrations is temporarily out-of-order. Please accept our apologies for the inconvenience. We are working on a solution and hope to resume operationswww.freenom.com 위 사이트에서 원하는 도메인을 입력하면 무료로 사용할수 있는지 확인할수 있다.내가 쓰려고한 것은 현재 무료 도메인은..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ⑥ - 정적 웹사이트 호스팅
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ⑥ - 정적 웹사이트 호스팅
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 실습 목표이제 Amazon S3에 데이터를 저장하고 정적 웹 사이트를 호스팅해볼 것이다. 1. S3 버킷 만들고 파일 업로드하기버킷을..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ⑤ - 오토스케일링
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ⑤ - 오토스케일링
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 실습 목표Amazon EC2 Auto Scaling 를 통해 애플리케이션의 로드를 처리할 수 있는 정확한 수의 Amazon EC2 ..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ④ - 모니터링
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ④ - 모니터링
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 이전 포스팅 바로가기실습 ③ - 로드밸런서 구성하기https://realtree.tistory.com/80 [AWS TechCamp]..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ③ - 로드밸런서 구성하기
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ③ - 로드밸런서 구성하기
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 이전 포스팅 바로가기실습 ② - 웹 서버 생성하기https://realtree.tistory.com/79 [AWS TechCamp]..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ② - 웹 서버 생성하기
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ② - 웹 서버 생성하기
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기 https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 이전 포스팅 바로가기실습 ① - 네트워크 구성하기https://realtree.tistory.com/78 [AWS TechCam..
