| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- CSS
- package
- dotenv
- netlify
- 클라우드
- 캡슐화
- git
- mock
- AOP
- 메모이제이션
- Solid
- 동적계획법
- 추상화
- 서브셋폰트
- 상속
- npm
- 디자인 패턴
- dfs
- 객체지향
- MariaDB
- Secret
- DP
- azure
- GOF
- bfs
- process.env
- PostgreSQL
- github
- 다형성
- Java
- Today
- Total
목록2024/06 (11)
이것저것 해보기🌼
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ⑥ - 정적 웹사이트 호스팅
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ⑥ - 정적 웹사이트 호스팅
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 실습 목표이제 Amazon S3에 데이터를 저장하고 정적 웹 사이트를 호스팅해볼 것이다. 1. S3 버킷 만들고 파일 업로드하기버킷을..
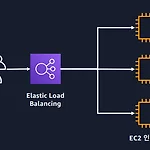
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ⑤ - 오토스케일링
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ⑤ - 오토스케일링
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 실습 목표Amazon EC2 Auto Scaling 를 통해 애플리케이션의 로드를 처리할 수 있는 정확한 수의 Amazon EC2 ..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ④ - 모니터링
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ④ - 모니터링
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 이전 포스팅 바로가기실습 ③ - 로드밸런서 구성하기https://realtree.tistory.com/80 [AWS TechCamp]..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ③ - 로드밸런서 구성하기
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ③ - 로드밸런서 구성하기
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 이전 포스팅 바로가기실습 ② - 웹 서버 생성하기https://realtree.tistory.com/79 [AWS TechCamp]..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ② - 웹 서버 생성하기
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ② - 웹 서버 생성하기
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기 https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com 이전 포스팅 바로가기실습 ① - 네트워크 구성하기https://realtree.tistory.com/78 [AWS TechCam..
 [AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ① - 네트워크 구성하기
[AWS TechCamp] AWS 핵심 서비스로 웹 애플리케이션 구축하기 ① - 네트워크 구성하기
실습 안내본 실습은 2024년 AWS TechCamp에서 진행한 AWS 핵심 서비스로 웹 애플리케이션을 구축하는 방법에 대한 실습입니다. AWS TechCamp 바로가기https://aws.amazon.com/ko/events/seminars/aws-techcamp/ AWS TechCampAWS TechCamp 온라인 세션의 경우 3월 (Modern App) 6월 (AI/ML), 9월 (Data), 11월 (Every App) 총 4회 제공합니다. 세션은 3일 동안 진행되며 클라우드 클라우드 서비스가 생소한 분들을 위한 기초 과정 (레벨 100)aws.amazon.com https://catalog.us-east-1.prod.workshops.aws/workshops/600420b7-5c4c-498f-..
 AWS Cloud 기본 개념 정리 (리전, AZ, VPC, EC2, ELB, 서브넷 등등)
AWS Cloud 기본 개념 정리 (리전, AZ, VPC, EC2, ELB, 서브넷 등등)
AWS Cloud 기본 설명AWS RegionAWS Region은 전세계에 AWS 데이터센터가 클러스터 형태로 위치한 물리적 위치입니다. 하나의 리전은 고가용성, 확장성과 내결함성을 위해 3개 이상의 AZ로 구성됩니다. Availability Zones 가용영역모든 AWS 리전은 지리적 영역 내에서 격리되고 물리적으로 분리된 최소 3개의 AZ(가용 영역)로 구성되고,모든 가용 영역은 AWS 리전의 중복 전력, 네트워크 및 연결이 제공되는 하나 이상의 개별 데이터 센터로 구성됩니다. Amazon VPCVirtual Private Cloud으로, 사용자가 정의한, 논리적으로 격리된 가상의 프라이빗 네트워크 환경(외부에서 제어가 불가능하고, 기존의 데이터센터 환경과 유사하게 사용 가능) VPC 구성하기 1...
 [React] firebase 회원가입/로그인 구현하기 (이메일, 비밀번호 사용)
[React] firebase 회원가입/로그인 구현하기 (이메일, 비밀번호 사용)
Firebase 인증 소개firebase는 인증, 데이터베이스 등 다양한 기능을 제공한다.그 중에서 인증 기능을 활용해 로그인을 쉽게 구현할 수 있다. 구글, 페이스북 등 소셜 로그인도 가능하다. 가이드 보기 : https://firebase.google.com/docs/auth/web/start?hl=ko 웹사이트에서 Firebase 인증 시작하기 | Firebase AuthenticationGoogle I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 웹사이트에서 Firebase 인증 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분firebase.google.com 다양한 소셜 로그인 기능이 있지만, 당장은 이메일/비밀번호 ..
 firebase로 웹 어플리케이션 배포하기
firebase로 웹 어플리케이션 배포하기
1. firebase console 접속https://console.firebase.google.com/ 로그인 - Google 계정이메일 또는 휴대전화accounts.google.com 2. 새 프로젝트 추가 및 웹 앱 추가 3. 내 코드에 firebase SDK 추가먼저 firebase를 설치한다.npm i firebase 안내페이지에 나와있는대로, 아래 코드를 복사하여 내 프로젝트 코드에 추가해준다. 나의 경우에는 firebase.js를 만들어서 프로젝트 폴더 최상단에 추가하고,맨 마지막에 해당 app을 아래와 같이 밖에서 쓸수 있게 만들어주었다.export default app; 4. 배포하기나머지 가이드를 따라서 firebase-tools 를 설치하고, npm install -g fireba..
 NotoSansKR 폰트 경량화하기 (서브셋 폰트 공유)
NotoSansKR 폰트 경량화하기 (서브셋 폰트 공유)
웹페이지의 리소스가 늘어나다보면 폰트를 불러오는 용량도 네트워크 비용을 많이 잡아먹는 경우가 생긴다.이때는 폰트를 woff로 경량화하거나, 거기에서 추가로 서브셋 폰트로까지 경량화를 해주면 좋다. NotoSans 폰트는 자주 쓰이는 웹 폰트이지만 생각보다 큰 용량을 갖고 있기 때문에, 서브셋 폰트라고 하는 경량화 폰트로 쓰는 경우가 많다.서브셋 폰트는 한국어에서 거의 쓰이지 않는 문자집합을 제외한 폰트를 말한다. 서브셋 폰트를 만드는 방법에는 몇가지가 있는데, 그중에 fonttools 라는 파이썬 라이브러리를 사용하는 방법을 공유한다. fonttools 다운로드https://github.com/fonttools/fonttools GitHub - fonttools/fonttools: A library to..
